WordPress templates: onze 6 tips
Omdat wij regelmatig websites maken zien we er natuurlijk genoeg langskomen.
Zelf hebben we ook ervaring met een aantal templates die we van harte bij je aanbevelen.
Vandaar dat we een aantal mooie en zeer bruikbare wordpress templates voor je op een rijtje hebben gezet.
In onze vorige blog: wordpress templates gebruiken voor je website deden we al uit de doeken wat een template is en waarom kiezen voor een betaalde template.
Ook gaven we aan waarom kiezen voor een betaalde template te prefereren is.
Vandaar dat een aantal mooie, functionele en dus te betalen templates genoemd worden.
Vond je er niets tussen, kijk dan eens rond bij Themeforest of Studiopress.
Wij hebben daar zelf diverse thema’s van, zoals Udesign het vorige thema van Booest en Magazine Pro van Trendbubbles.
Onze 6 tips
1. Avada
Dit is een fantastische template, die bij de grote template leverancier Themeforest al een tijd nummer 1 staat.
Deze template biedt veel mogelijkheden qua aanpassing van kleur, design etc.
Deze template is trouwens ook erg geschikt voor bijvoorbeeld scholen die allemaal onder eenzelfde koepel vallen.
Met dezelfde template creëer je uniformiteit, maar door kleine wijzigingen aan te passen kan ieder school zijn eigen uitstraling hebben.
2. Executive
Dit is een strak design geschikt voor coaches of therapeuten.
Het is een licht design (wat door de kijkers nog steeds erg gewaardeerd wordt).
Er zijn verschillende kleurenopties mogelijk, waarbij de links, menu’s, kopteksten in de gewenste kleur worden gemaakt.
Een design met zijbalk (sidebar) of zonder, dus over de hele breedte.
Je kunt op via deze link een voorbeeldsite zien en ook de verschillende kleurenopties en indelingen bekijken.
Deze template is overigens via Studiopress.
3. Be Theme
Dit is werkelijk een fantastische template!
Met een aankoop heb je 86 layouts die je in een klik kunt installeren.
Er zijn allerlei thema’s, dus heb je een praktijk, een yogastudio, een accountantskantoor of een coachingspraktijk, dan vind je hier al een kant en klaar en speciaal op je beroep toegespitst template.
Neem meteen een kijkje voor de 86 layouts bij Themeforest.
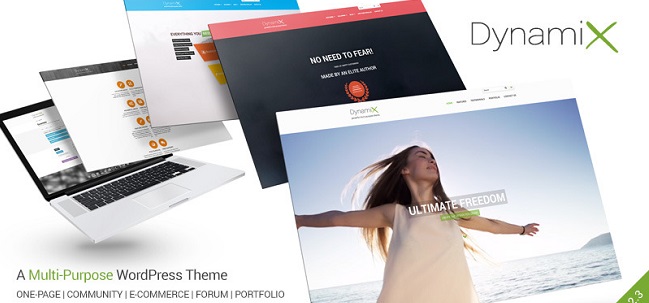
4. Dynamix
Als je een thema zoekt waarbij je vóór aankoop allerlei kleurinstellingen wilt proberen, kijk dan eens naar Dynamix.
Het is een zeer uitgebreid thema met de mogelijkheid om slechts een pagina te maken, zodat de kijker alle info mooi en overzichtelijk bij elkaar vindt, door gewoonweg naar beneden te scrollen of op de menubar te drukken, zodat je automatisch naar beneden scrollt.
Ook dit is weer een zakelijk design.
Het heeft iets extra’s en dat is BuddyPress.
Hier kun je een gedeelte van de website instellen voor groepen. Stel je bent coach en je werkt met verschillende groepen, dan is het gebruik van BuddyPress een idee.
Je hebt hier een forum, zodat men onderling tips kan uitwisselen, je kunt zelf berichten sturen naar de verschillende groepen.
Je kunt zien wie er in de groepen zitten.
Ontdek het allemaal maar eens bij het de themapreview.
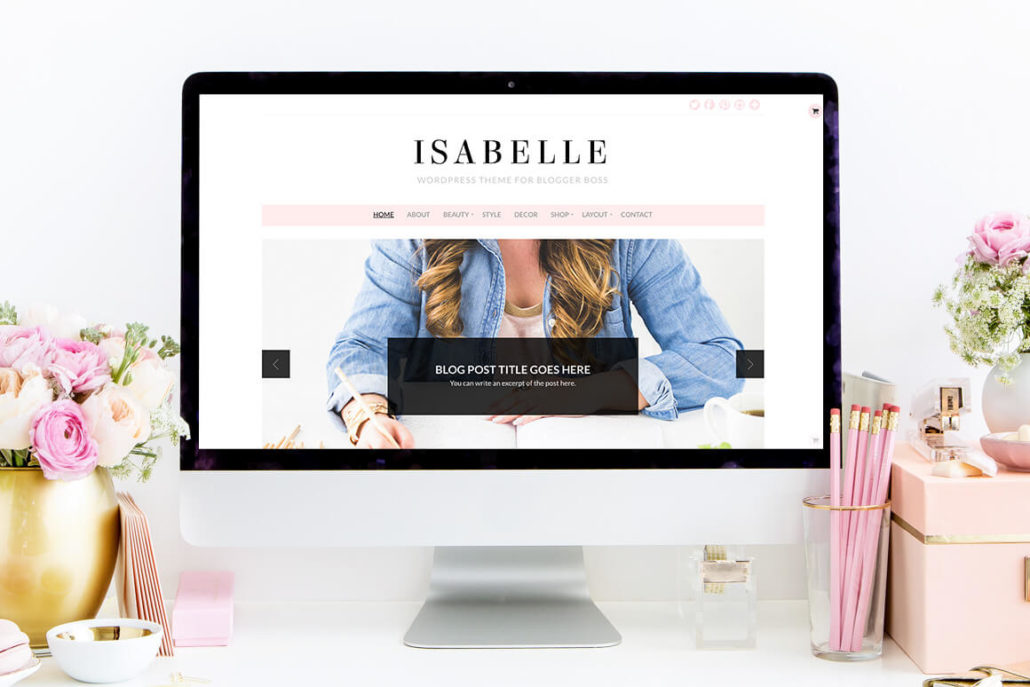
5. Isabelle theme van BluChic
BluChic, daar vind je templates waar je echt helemaal blij van wordt!
Zeker als jij van een vrouwelijke website houdt.
Ga maar eens lekker rondneuzen op deze website.
Je kunt binnen het vrouwelijke chique thema nog kiezen tussen super zoet met krullen en tierlantijnen (wij houden van strak, maar dit vinden we toch ook errug leuk!) of wat strakker.
Er zijn thema’s die vooral als blog bedoeld zijn, maar je hebt er ook een zoals het thema Jacqueline, wat goed geschikt is voor therapeuten en coaches.
Zoek je meteen een hele huisstijl?
Kijk dan meteen nog even verder op de website.
Je kunt namelijk je website template uitbreiden met een marketing suite.
Je hebt dan meteen templates voor flyers, je facebookpagina, nieuwsbrief en de andere social media.
Voor het bedrag van $30.– kan je echt niet sukkelen.
Daarnaast kun je templates voor visitekaartjes of een kant en klaar (op jouw bedrijfsnaam aanpasbaar) logo kopen.
Meteen even kijken dus.
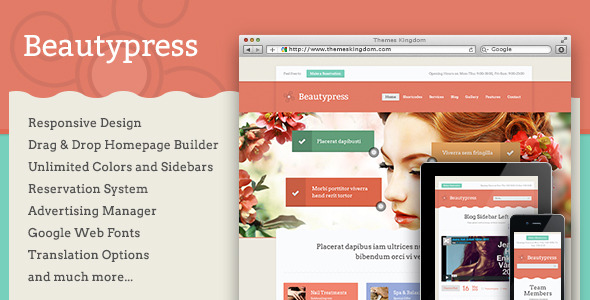
6. Beautypress
Dit thema is oorspronkelijk bedoeld voor therapeuten, massagesalons, schoonheidsspecialisten, sauna’s, yogaleraren etc.
Het is een thema met kant en klare pagina’s en knoppen als afspraak maken, contactpagina, blogpagina, slider en een makkelijke homepagina builder.
Wij hebben zelf nog niet met deze template gewerkt en zijn niet zeker of het gebruikte kleurenschema makkelijk gewijzigd kan worden.
Indien dit niet eenvoudig is, kan het altijd nog gewijzigd worden door iemand die iets meer van CSS weet en de kleuren aan kan passen naar jouw wens.
Wij hopen je met deze blogpost geïnspireerd te hebben, zodat jij weer voluit verder kan met het bouwen van een mooie en functionele website.
Mocht je er nou niet uitkomen, hulp nodig hebben bij het opzetten van je wordpress site, of nog zitten dubben wat je allemaal op je website wilt zetten?
Meld je dan aan voor een focusgesprek met ons of neem een strippenkaart, zodat we kleine klusjes voor je kunnen doen.
We gaan je echt niet strikken voor een of ander groot en duur jaarprogramma, zoals veel marketingguru’s doen.
Je wordt gewoon direct geholpen of doorverwezen naar mensen die in bepaalde dingen veeeeel beter zijn dan wij.
En ben jij zelf enthousiast over een wordpress thema?
Laat maar weten in de comment, dan help je anderen ook weer met je idee.














 Je wilt of hebt een ‘over ons’ pagina op je website.
Je wilt of hebt een ‘over ons’ pagina op je website.